Estoy avanzando con una tienda on-line, y me surge una duda. Llevo unos días buscando información, pero no encuentro.
En PrestaShop 1.7, hay un módulo llamado "Productos destacados" para incluirlos en el Home, que pasan como un slider. Hasta aquí todo bien.
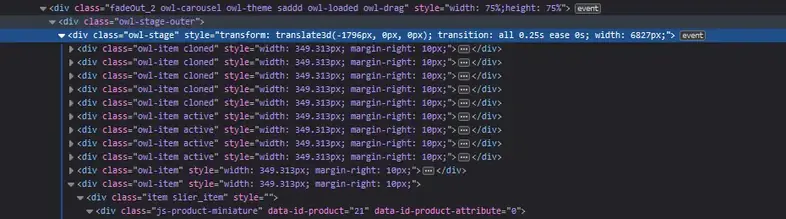
El problema, es que tengo la web configurada para que se muestre en in box, no en ancho completo, y claro el módulo de productos destacados, se coge todo el ancho disponible, y la web se ve todo bien, pero esos slider no.
He cambiado el ancho y alto, pero reduce el espaciado entre los productos a mostrar, pero se descoloca a la izquierda, ¿quizás tendría que ver algo con el float: left?