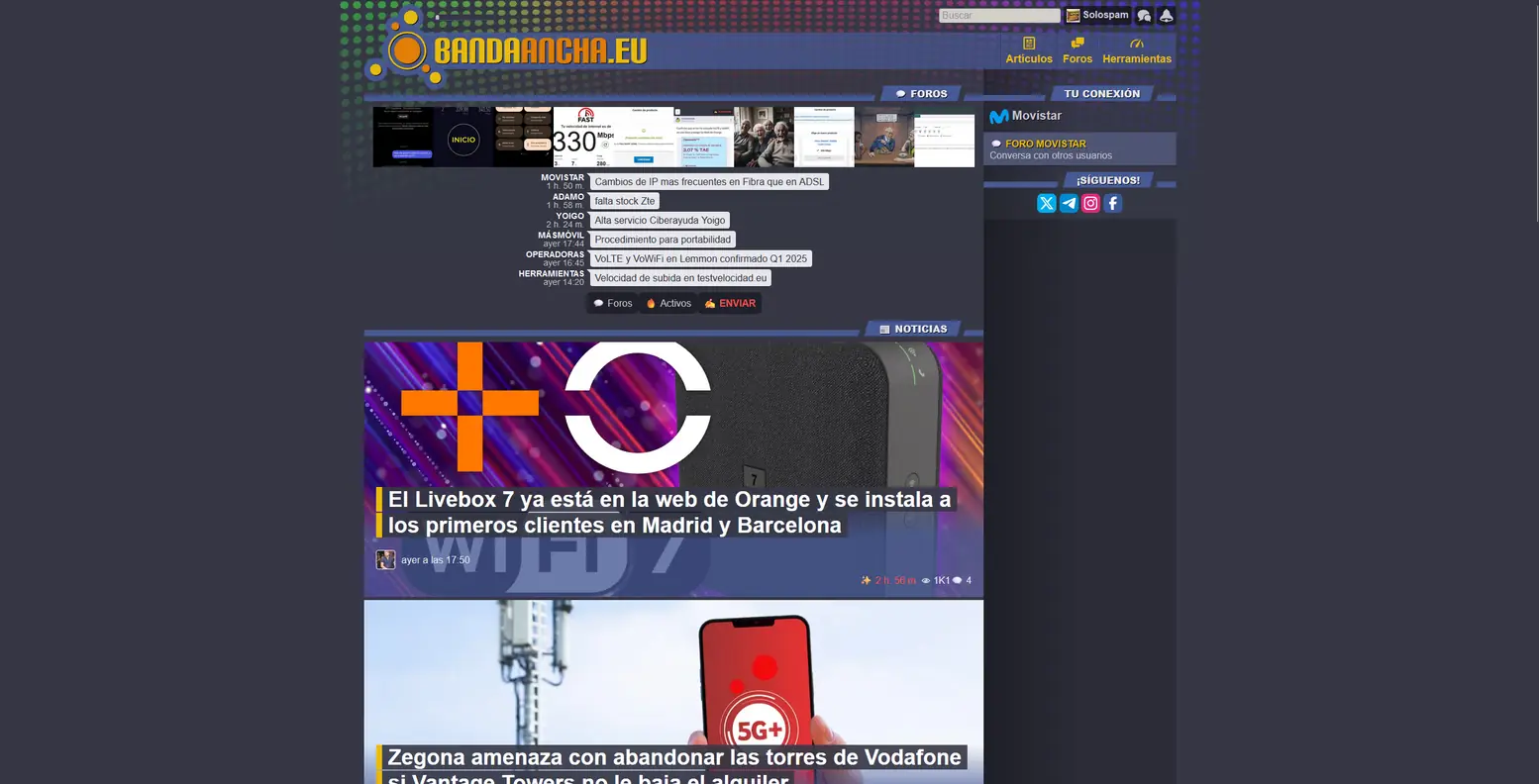
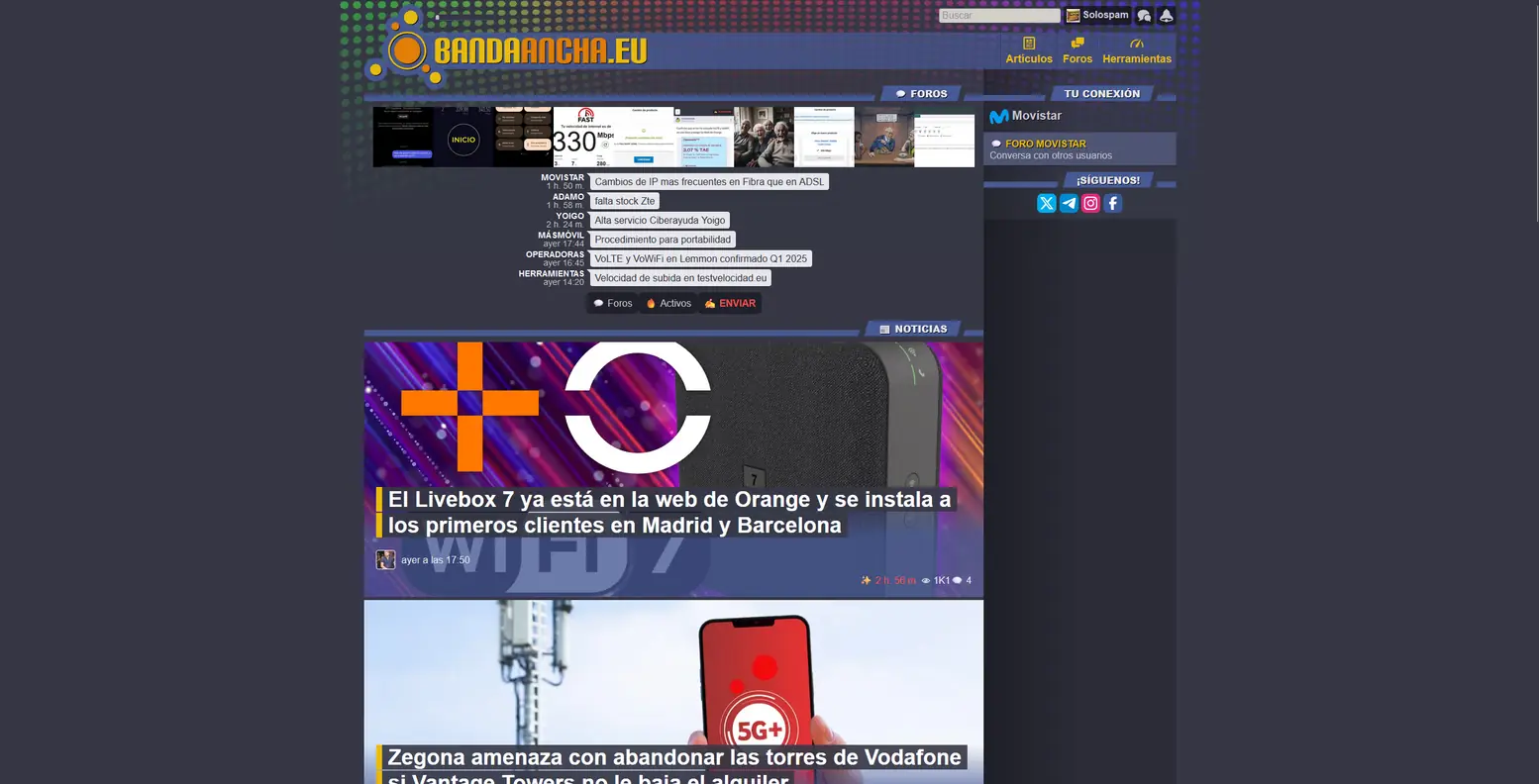
Acabo de cambiar mis monitores y con la nueva resolución me sobra espacio por todos lados.

Resolución actual recomendada 2560x1440.
Acabo de cambiar mis monitores y con la nueva resolución me sobra espacio por todos lados.

Resolución actual recomendada 2560x1440.
Pasa en TODAS las webs adaptativas, tienen un ancho máximo, en el caso de esta web es: max-width: 1350px, cuando te pasas empiezan a salir los márgenes. Si estuviera adaptado al 100% siempre se verían muy feas.
Yo tengo bloqueada la barra lateral esa, no aporta nada de nada.
yo ni me he planteado que se podría bloquear, la verdad… no ando mucho en las opciones del foro
Con resolución similar a la tuya, casi todas las webs me salen así. Muy pocas llenan todo el ancho.
pues de mis 10 preferentes esta es la más cantosa… el resto mas o menos cubren toda la pantalla… cierto que esta está centrada y otras alineadas a la izda por eso también puede ser que de otra impresión
Yo no tengo tanto ancho como tu pero para el caso es lo mismo, la ventana del navegador la tengo puesta con un ancho de 1280.
Uso el complemento de firefox que se llama "Resize Window & Viewport".
Salvo por alguna aplicación puntual, que utilice ese ancho, 2560x1440 no es para lo que estas haciendo tu, es para poder tener dos ventanas abiertas a la vez.
Para hacer lo que estas haciendo tu no necesitas un monitor de ese ancho, te hubiera valido con bastante menos.
Pues no muchas veces empleo 2 ventanas de navegador. Me gusta que el foco mientras leo documentacion o lo que sea este en solo 1 ventana. Pero si es muy útil para abrir una terminal y ponerla. 2560x1440p es una res muy buena para el día a día.
Yo tengo un monitor 4K todo lo tengo al 150%, en el caso de bandaancha lo tengo al 143% y se ve bien.
puedes decirme como lo tienes puesto? porque yo lo tengo al 100% y se ve así… en el salón tengo un NUC a una TV de 65" 4K y no pasa esto
Leer líneas de texto muy largas es complicado. Por otro lado, no hace falta tener las ventanas maximizadas todo el rato. :)
No se en qué resolución fue, que dejé de maximizar la ventana del navegador. No tiene mucho sentido que se expanda tan a lo ancho, complica la lectura.
Llevo viendo bandaa así bastante tiempo. Al igual que muchas webs. Hasta YT hace 4-5 años tambien se veia mal. Te acostumbras y simplemente te centras en el contenido.
La mayoría de webs trabajan con contenedores específicos de las que más allá de X resolución no se va a extender. Josh ya te lo está diciendo, complica muchísimo la lectura.
Por otro lado, cuando se realizan imágenes, se realizan a una determinada resolución. No te puedes poner a diseñar imágenes con resoluciones larguísimas porque luego la web pesa más y penalizas rendimiento (y eso para SEO es horrible).
Por ello, como una imagen no la puedes hacer más grande, sí la puedes hacer más pequeña respetando su proporción. De igual forma también puedes detectar y jugar con los contenedores según resolución y por eso la web la puedes "comprimir" para que se vea en móviles (CSS ha avanzado mucho en ese sentido desde HTML5). Esa es la clave del "responsive design" (que no "adaptative").
Esta web sigue los estándares para ser responsive design desde el momento que tú puedes navegar cómodamente en ella desde el móvil, pero no nos esperemos hacerlo al revés.
Tener resoluciones más altas sirve para extender la multitarea, pero para hacer las webs más grandes es absurdo.
Es que a todo ese ancho sería horrible de leer…
La gracia de los monitores tan grandes (o los ultrawide) es poner ventanas unas al lado de las otras. Si vas a abrir una sola ventana que ocupa tres metros en tu habitación te va a resultar de poca utilidad.
Por cierto, 2K en 2024 es un poco anacrónico.
2K en 2024 es un poco anacrónico
Yo sigo tan feliz con mis 24" 1080p.
Y yo también, pero el monitor tiene diez años y cuando lo cambie no voy a poner otro 1080p como es natural.
Al menos con 1080p puedes dejar el escalado al 100% sin quedarte ciego. Sí, se ven un poco los píxeles, pero nada grave (en 24", insisto, en 27" ya se notan más).
Yo también, tengo dos 4:3 de lado y así tengo la misma funcionalidad que uno más grande con la ventaja que puedo maximizar la ventana en cada pantalla y se ajusta sola. Alguna vez he probado una pantalla 4K y no me convence, supongo que se pueden arreglar cosas ajustando el escalado en WIndows pero no veo la necesidad de tener tantos píxeles y tan pequeños. Sobretodo me disgusta la relación 16:9, excesiva anchura que me parece inútil y poca altura en proporción que me parece más útil. Para ver pelis o jugar quizá pero para trabajar en el PC no.
paso de poner pantallas de 500€ en mi setup sin ser diseñador gráfico ni jugón… no tiene sentido, mi tarjeta es una nvidia 1050 creo y mientras tire todo ok
mi setup es de 3 monitores, en este momento de 27" cada uno, todos misma marca y mismo modelo… y no veo a priori necesidad de gastar 500€ en cada monitor de 32" para tener 4K
Yo tengo monitor ultrapanorámico y lo veo así. Al principio choca pero ese límite es necesario, si no, leer un párrafo implicaría incluso estar moviendo la cabeza de un lado a otro y perderse entre línea y línea.
Estas resoluciones son útiles para poder ver varias cosas a la vez en la pantalla. Yo le saco partido dividiendo la pantalla en dos ventanas o con aplicaciones como visual studio code, en las que nunca tienes espacio suficiente.